通常人们觉得程序员就是逐行编写代码的“码农”,但如今“无代码”编程变得流行起来,无需掌握编程知识,只需拖拽组件便可迅速完成开发。今天我要向大家推荐一个名为「Zion」的低代码开发平台。

平台开发范围
“Zion”这个平台挺出色的,现在能支持微信小程序、网页以及H5的无代码制作。App端的开发功能也即将推出。我本身是做网站前后端开发的,对它的网页低代码开发挺感兴趣的,试了一下,感觉确实挺方便的。
网页开发体验

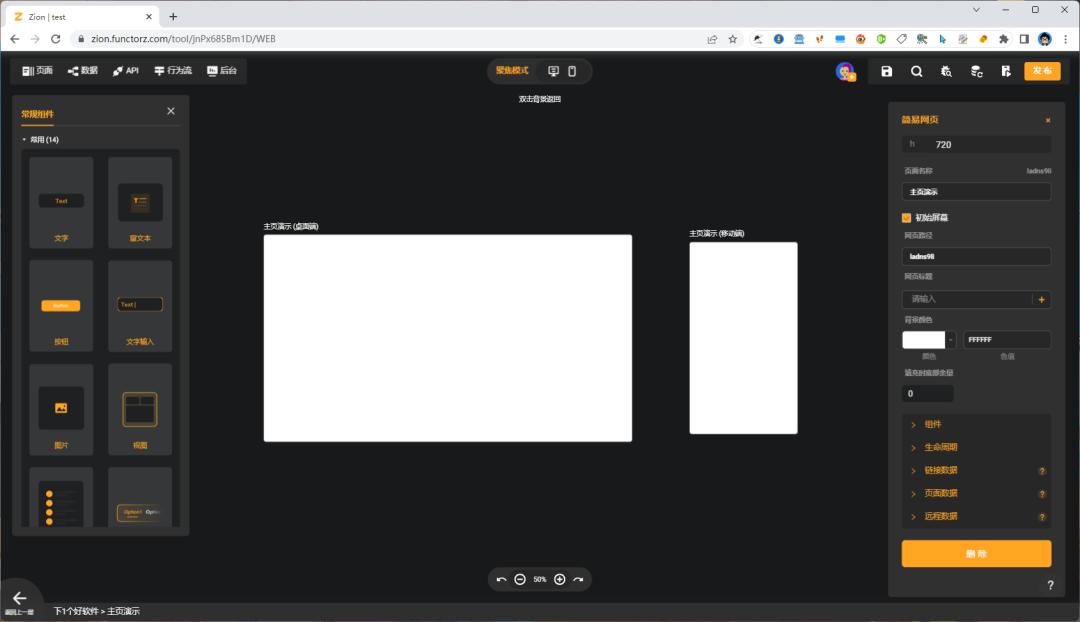
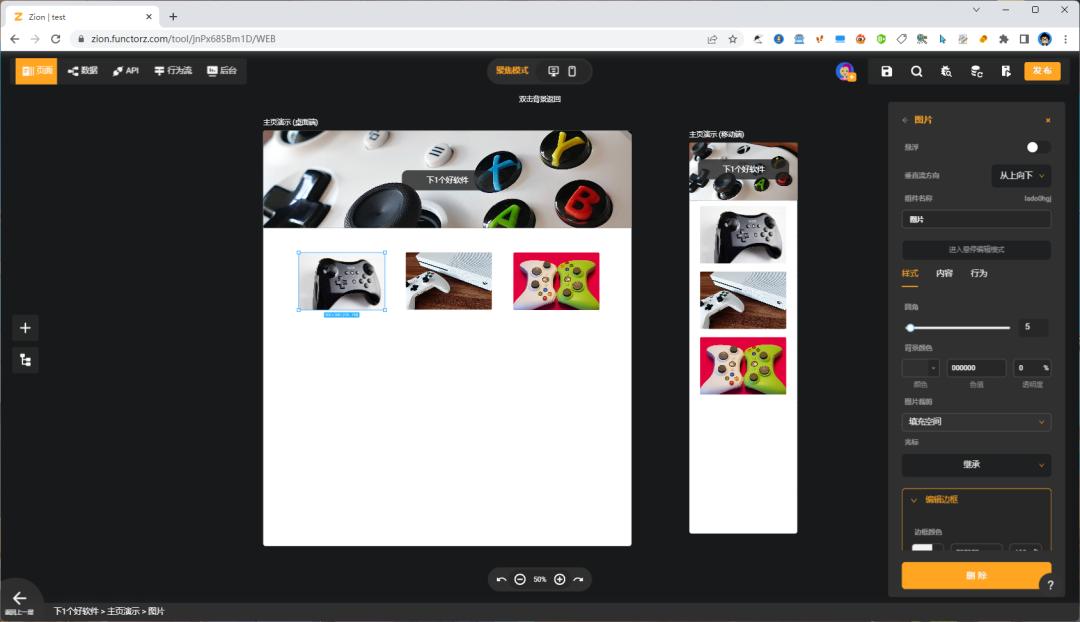
新建网页时,点击背景即可切换至聚焦状态。此时,左侧涌现出众多组件,它们可轻松拖拽至页面中,操作简便,宛如原型设计软件。每个组件都提供了多样的样式调整选项。若采用传统前端开发方式,则需要手动编写CSS代码,而通过这种无需编写代码的编程方式,极大地简化了开发流程。

组件行为设置

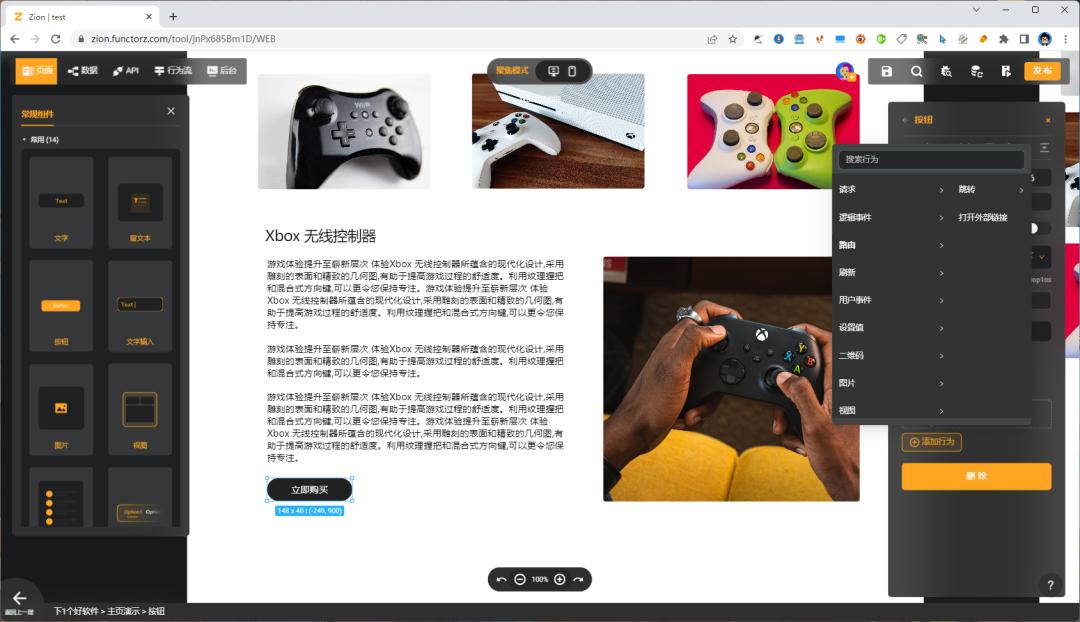
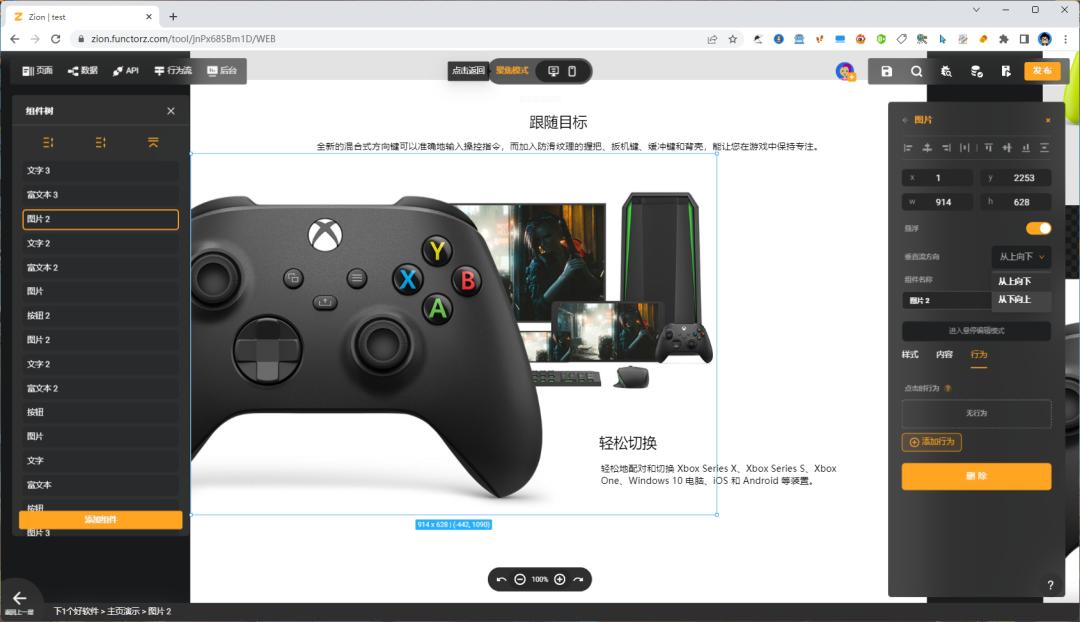
组件支持行为配置,包括功能请求、用户互动、逻辑计时和刷新数据等。例如,可以设定二维码生成、图片展示、视图调整等。通过这些行为配置,可以创造出丰富的交互效果。就像制作一个互动性强的网站,有了这些功能,操作起来会简单许多。

数据模型构建
Zion具备构建数据模型的能力,相当于数据库。可以创建表格和字段,设定数据间的关联,并将其与相应组件连接,从而实现动态数据的展示。例如,若需展示不同颜色手柄的库存量,只需在文本框中设置条件,选择数据库中的字段即可实现关联,页面便会实时显示相关信息。

开发效率提升
采用“Zion”构建网页,工作效率显著提高。以往,开发一个普通网页需要完成前端和后端的搭建,数据库的设置,以及最终的部署,过程相当繁琐。然而,使用“Zion”后,只需拖拽组件,大约5分钟就能完成。对于开发企业官网这类项目,传统方法可能需要几周时间,而“Zion”可以显著缩短这一周期。

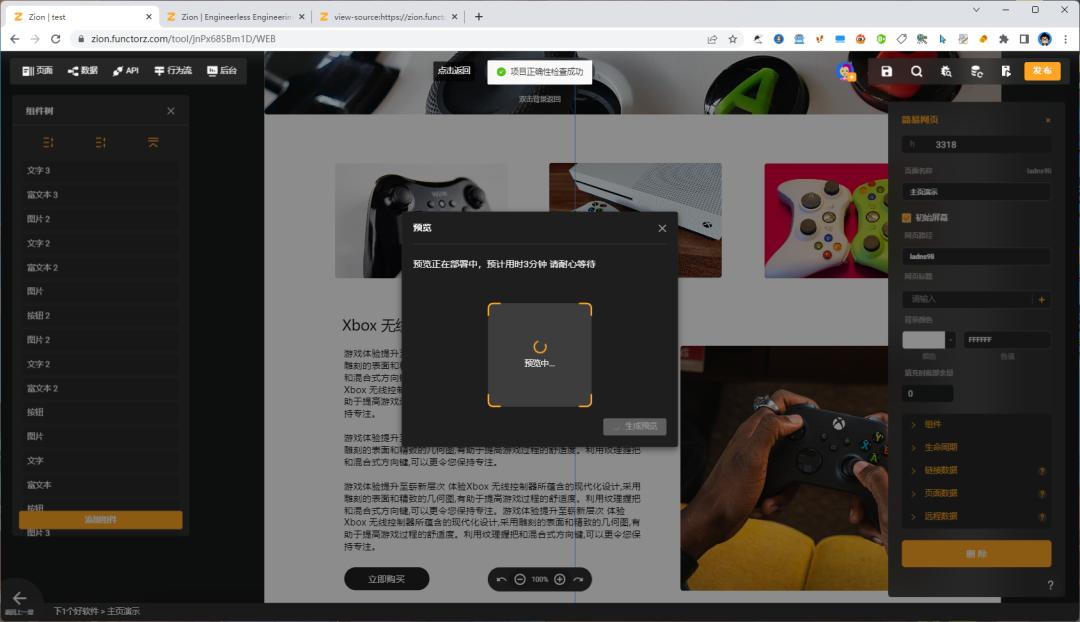
项目部署发布
项目完成后,通过使用「Zion」即可实现部署和上线,整个过程从设计到交付都能实现自动化,无需繁琐地配置服务器和网站环境。小程序的开发与网页制作类似,主要采用拖拽组件的方式。但发布前,需先注册微信小程序。官方最新消息显示,他们正在搭建的新社区即将上线,届时将提供详尽的帮助文档和搭建指南,助力新手快速掌握使用方法。
用「Zion」低代码开发真挺愉快的!和传统开发相比,功能和版式设计太麻烦了。它能迅速完成从需求到应用的整个流程,还能节省开发费用。它内置了数据模型、远程数据和行为功能,大大减少了大型系统的研发复杂度和搭建难度,非常适合中小企业。大家觉得「Zion」这个低代码开发平台,能否满足你的开发需求?不妨点赞分享本文,并在评论区说说你的想法。

发表评论