编写网页程序似乎挺繁琐?要逐日手动打造模板、调整版面设计、解决适配难题,还得照料代码关联,确实挺让人头疼。然而,实际上,只要挑选恰当的工具,编程过程就能变得轻松和愉快。接下来,我将向大家推荐10款能够帮助大家节省时间的Web开发利器。
现成模板神器
这个工具使用了HTML5的模板,使用起来非常简单。模板中集成了所有优秀的操作标准,HTML、CSS和JavaScript的配置都进行了简化。因此,我们无需从头编写基础代码,可以大大节省时间。对于刚开始学习Web开发的朋友们来说,使用这个工具能够帮助他们更快地掌握相关技能。

网格布局帮手
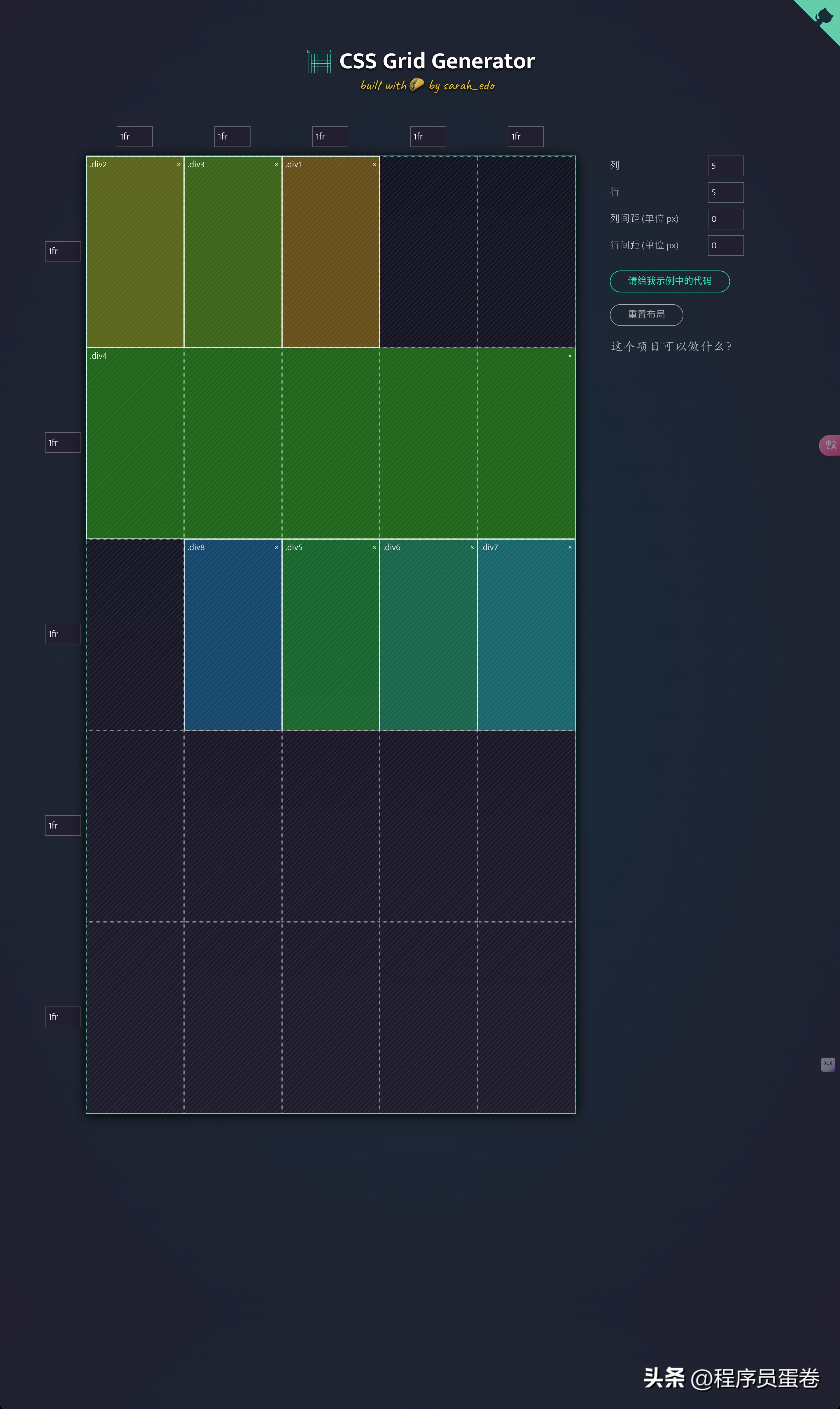
CSS Grid Generator 工具简化了复杂网格布局的创建,无需手动编写代码。它能根据具体需求调整和定制网格。设计完成后,导出CSS代码,即可直接在项目中应用。此工具适用于电商网站的商品展示,也适用于资讯网站的新闻排版。
代码生成集合

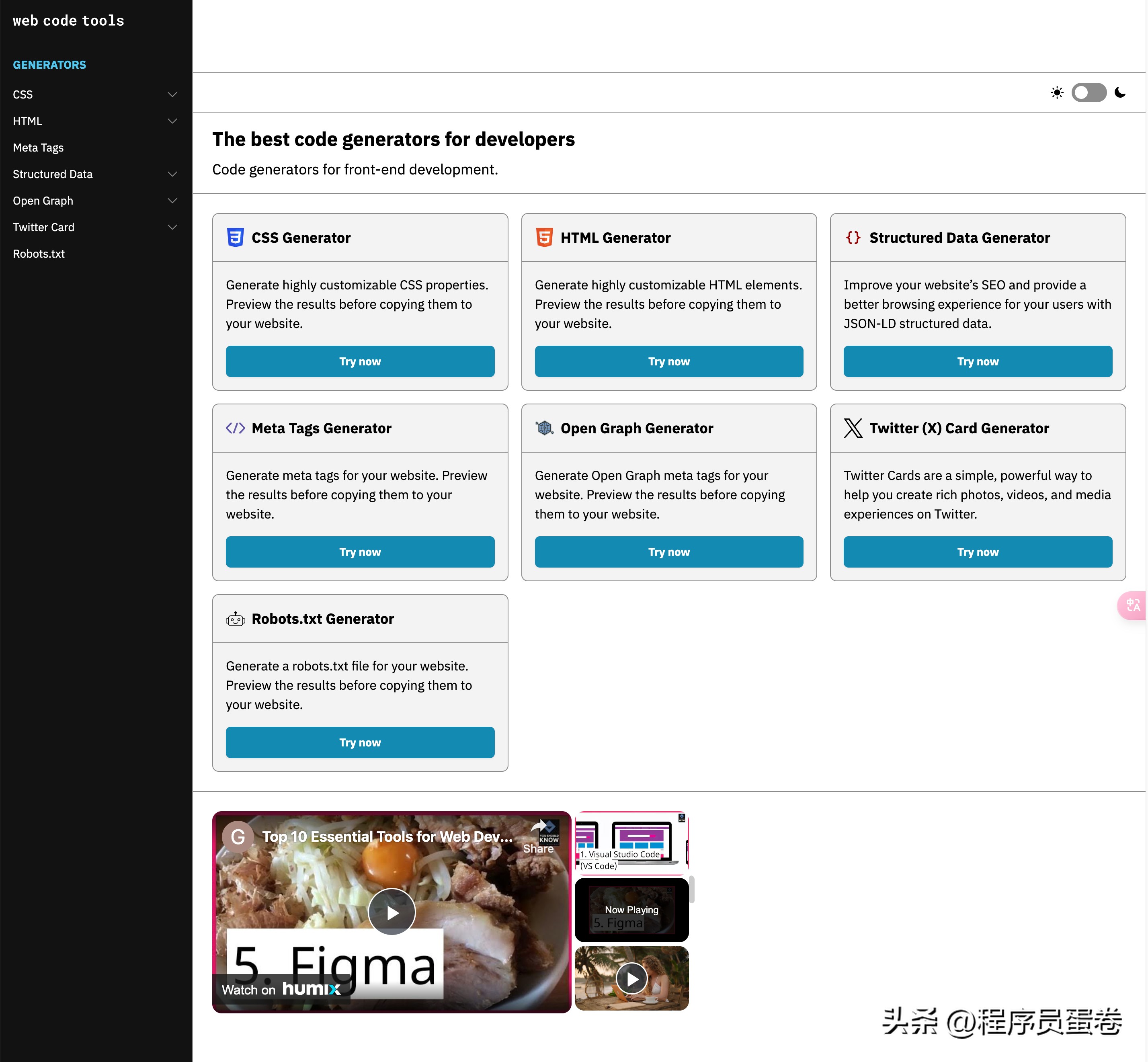
这款代码生成器非常实用,能够迅速生成CSS、HTML和JavaScript代码。对于渐变、阴影和动画等复杂效果,它处理起来毫不费力。我们无需逐一编写这些元素的代码,只需轻点鼠标,所需代码便会自动生成。特别是在项目时间紧迫的情况下,它显著提升了开发速度。
配色方案妙计

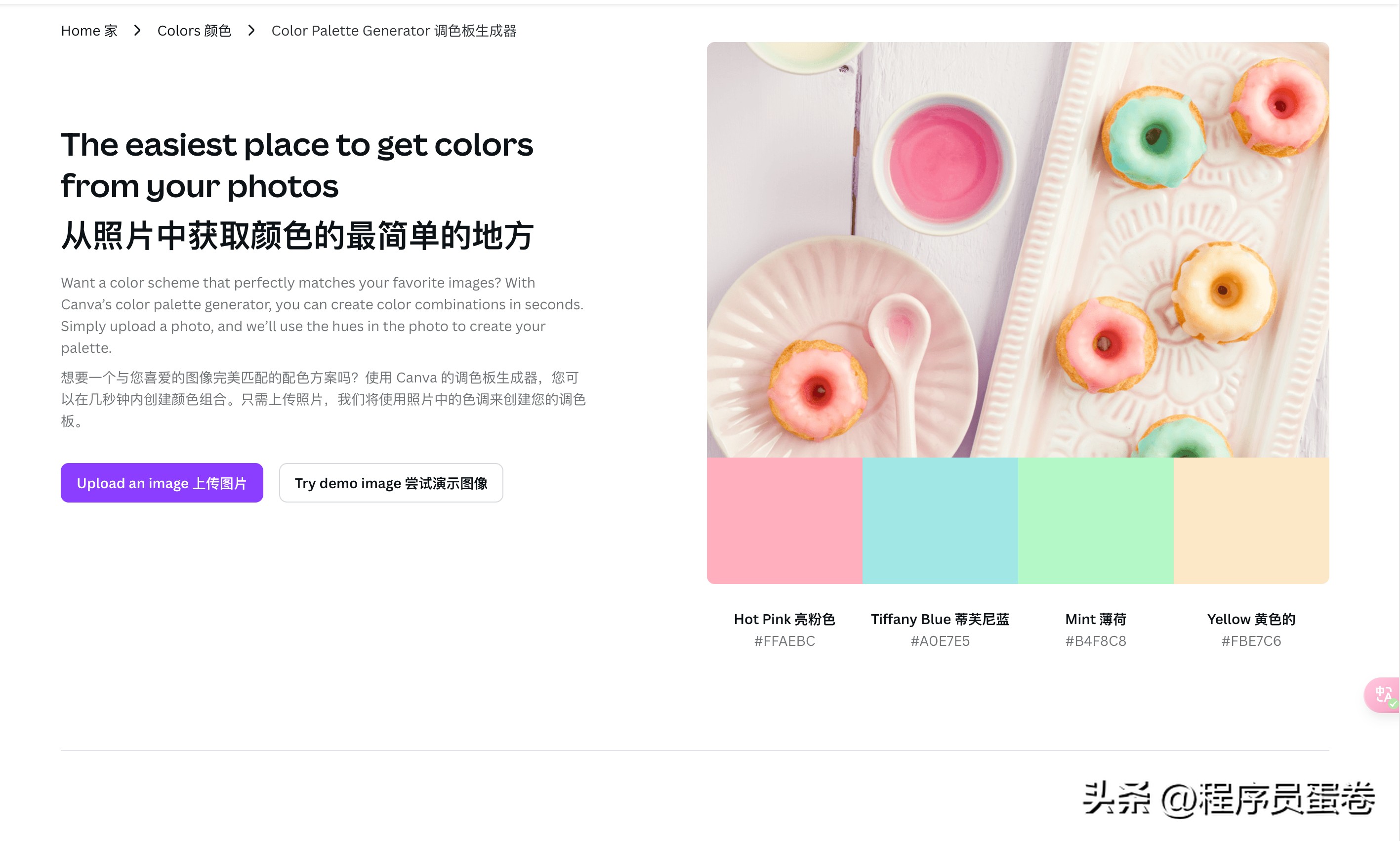
Canva能根据图片自动生成吸引人的色彩组合,同时也能提供现成的调色板选择。选择与网站风格相匹配的色彩组合,这对工具来说至关重要。在制作网站过程中,色彩搭配若不当,整体效果可能会受损。然而,借助Canva,我们可以有效解决这一问题,使网站看起来更加专业。
图标生成利器

这个工具能迅速将图片变为各种大小与格式的favicon图标。favicon就是浏览器标签页和书签里的小图标。就算没有专业软件或相关知识,我们也能轻松制作。一个漂亮的favicon能让网站在众多书签中更加突出。
字体搭配助手
Fontjoy能助我们挑选出理想的字体搭配。它能针对标题和正文推荐适宜的字体组合,使排版既专业又前卫。这如同人穿着得体,若网站字体搭配得当,页面风格自然流露出高雅品味。

SVG 优化高手
SVGOMG能有效减小SVG图片的体积,同时保持其清晰度不变。体积减小后,网站加载速度提升,用户的浏览体验也随之改善。毕竟,人们的耐心有限,若网站加载缓慢,用户可能会选择离开。
动画制作宝库

Animista 提供了多样的CSS动画效果,用户可按需调整。选择喜欢的动画后,便可方便地导出相应的CSS代码,进而应用于项目之中。如此一来,网站将更具活力与趣味。
标签优化助手
此工具能生成高质量的元标签,能显著提高搜索引擎优化和社交媒体的传播效果。有了元标签,我们网站在搜索引擎中的可见度提高,社交平台上的内容分享也更加便捷。在当前竞争激烈的市场环境下,提高网站的曝光度显得尤为重要。

多设备预览法宝
我们可以对网站在多种设备上的展示效果进行查看。这一功能有助于快速判断设计是否适合各类设备,确保网站在手机、平板和电脑上均能正常展示。鉴于如今人们普遍使用不同设备上网,若网站无法适应各种设备,便无法满足用户需求。
这些工具真的非常实用。它们能帮助我们轻松完成那些乏味的任务,从而更高效地投入到制作高品质网站的工作中。为何不亲自试试看?或许你会发现一些惊喜,比如Web开发其实可以很有趣!你们平时都使用哪些开发工具?有没有什么特别觉得好用的工具?不妨点赞并分享给其他开发者,也欢迎在评论区分享一下你的看法。

发表评论