前端项目中XHR请求重发及页面加载状态监控与变量复制方法
在前端项目开发领域,Chrome的开发者工具堪称宝库,极大地简化了我们的数据提取和代码调试过程。今天,我将向大家介绍它的一些实用功能。
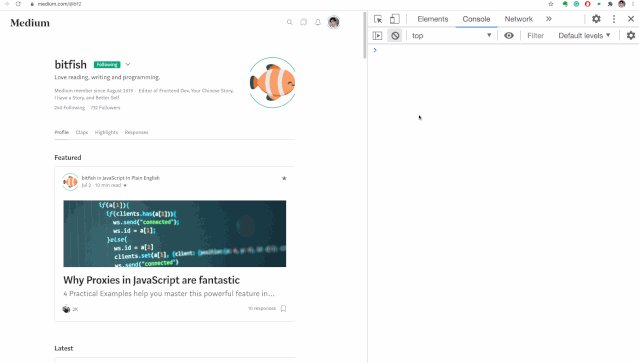
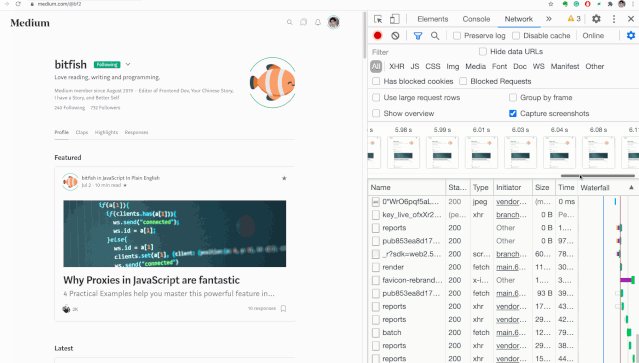
XHR请求调试

在开发前端项目时,我们常常通过XHR从服务器端取得信息。若需重新发起这一请求,我们可以在Chrome的开发者工具的网络标签页中进行调试。以2024年推出的一款电商平台项目为例,小李在操作过程中遇到了数据请求异常的问题,于是他在网络选项卡中对XHR请求进行了重新发送的调试。很快,他找到了数据获取失败的原因,并成功予以解决。这一功能就如同为请求增添了一层保险,遇到问题时能够迅速进行验证和解决。

常常遇到请求出错的情况,这时若再次尝试,往往能获得不同的反馈。这样做可以省去重新编写代码和测试的繁琐,我们可以直接利用上次的请求参数进行调试,就像复查作业一样简单快捷,这对我们迅速找到问题很有帮助。

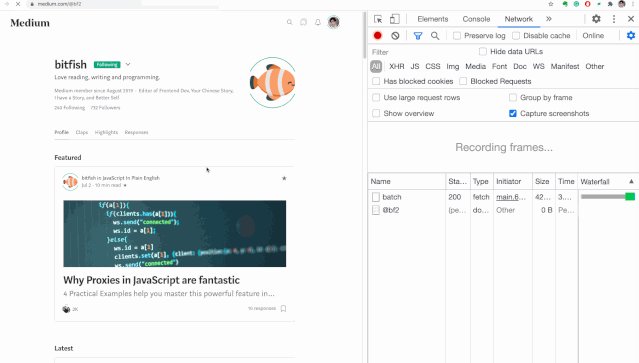
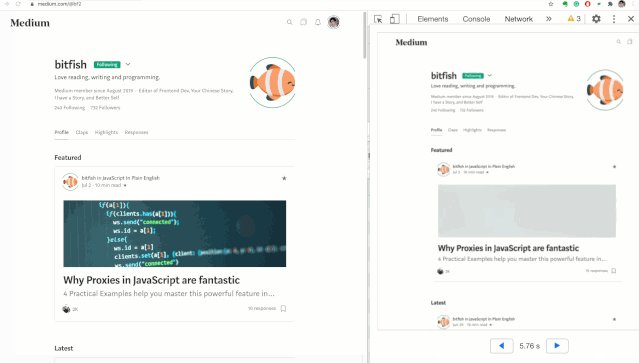
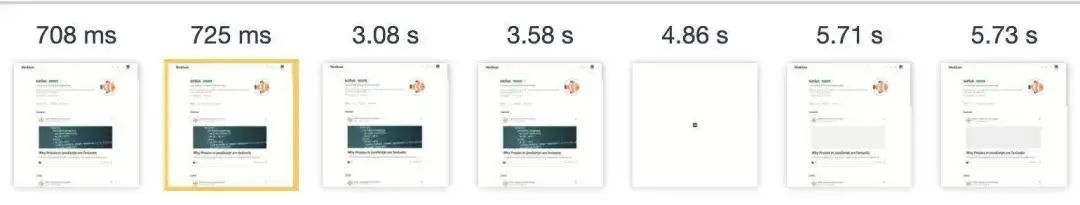
页面截图捕获
在Chrome的开发者工具的网络面板中,存在一个名为“截图捕获”的功能,该功能能够捕捉页面加载过程中屏幕上的画面。在小张负责的企业官网项目里,他利用了这一功能,成功地将页面加载不同阶段的图片一一记录下来。通过逐一点击这些截图,他能够查看到各个时间点的网络请求状况,从而明确哪些部分加载速度较为缓慢。这种展示方法,宛如为整个网络请求过程制作了一部详尽的记录片,使我们能够对请求的具体情况一目了然。

在前端性能优化领域,这个功能扮演着关键角色。它允许我们深入分析页面在各个时间段的加载情况,识别出影响加载速度的具体因素,比如某些图片加载耗时过长,又或是脚本执行出现延迟,这样我们就能有的放矢地进行优化。
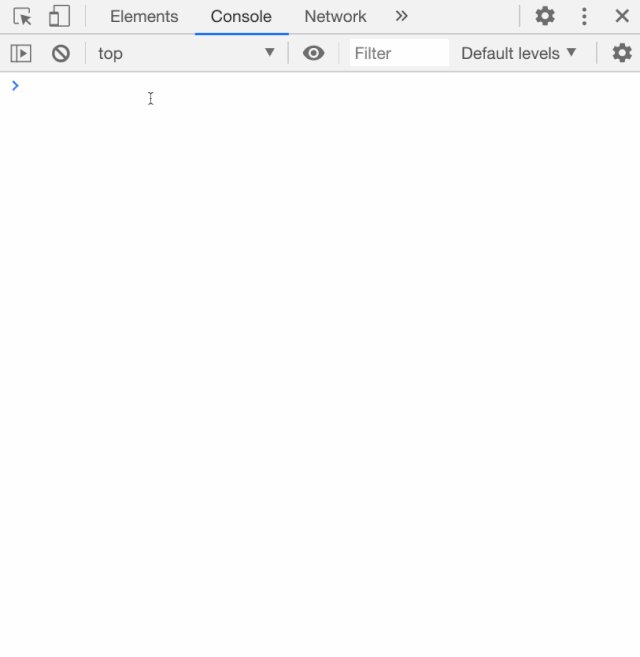
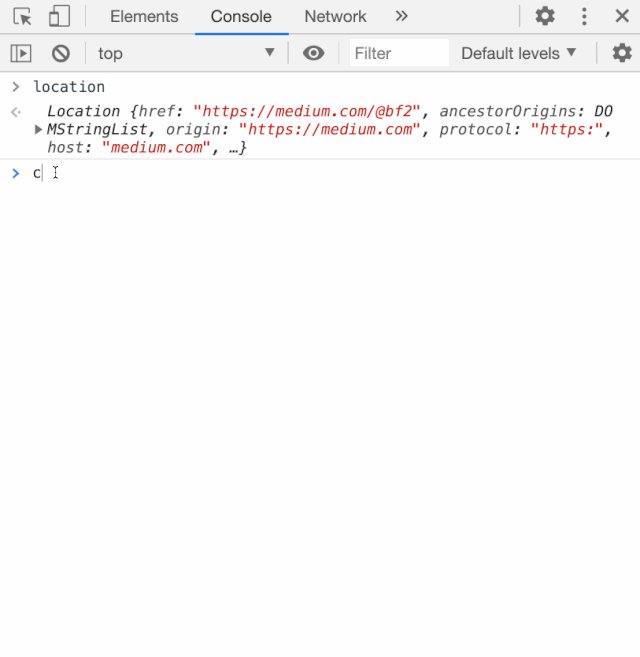
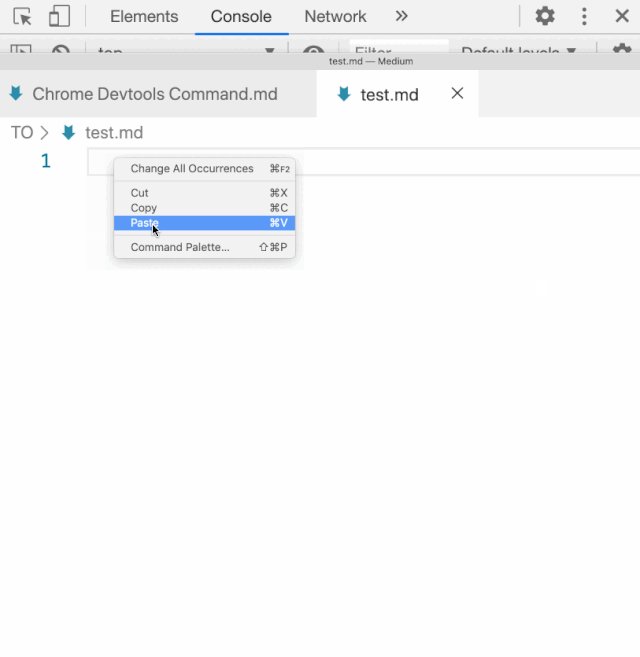
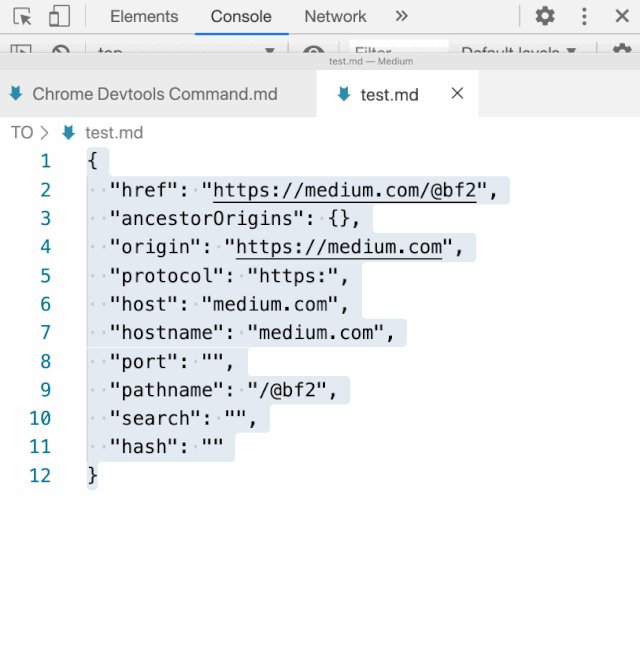
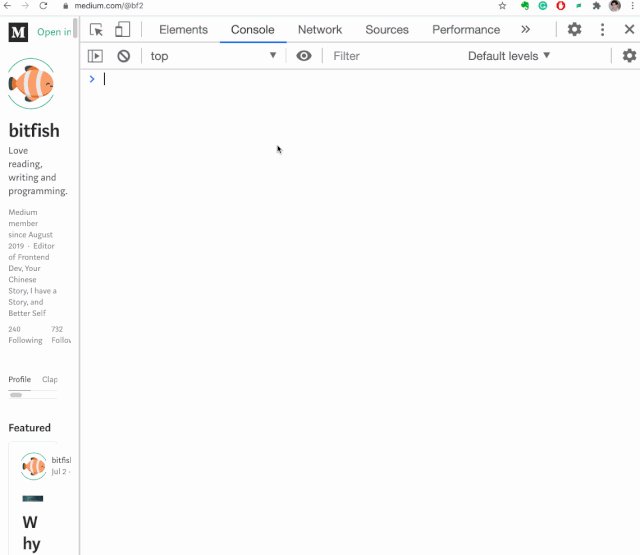
复制JS变量值
在将JavaScript中的数值挪移到其他地方时,过程显得较为复杂,不过值得庆幸的是,Chrome浏览器自带了一个名为copy的函数,它能为我们提供便利。不过要留意,这个copy函数是Chrome浏览器自带的,并非由ECMAScript标准所定义的。小王编写代码时,若需将某个计算结果的变量值用于其他地方,他会使用copy函数,快速将此值复制至剪贴板。通过这种方式,他可以方便地在其他位置调用该值。这相当于为变量值建立了一条便捷的通道,无论要将其移至何地,都能轻松完成。
复制数值这一功能大大提升了我们处理数据的速度,我们无需逐个手动提取变量值中的信息,只需执行一个简便的操作,便能将这些精准的数字应用于多种场合,从而降低了出错的风险。

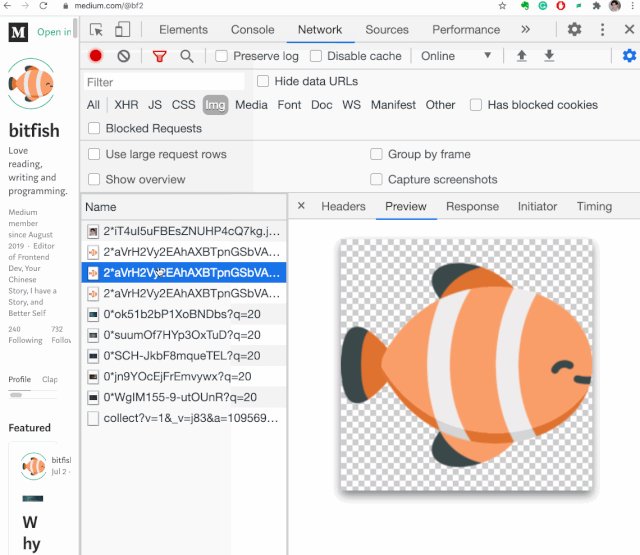
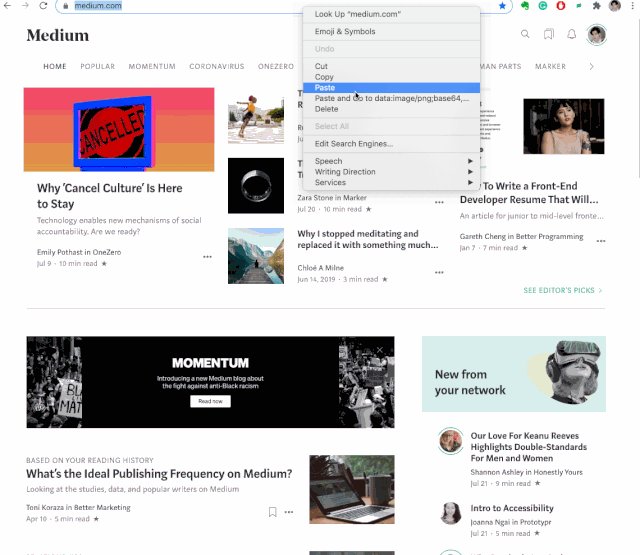
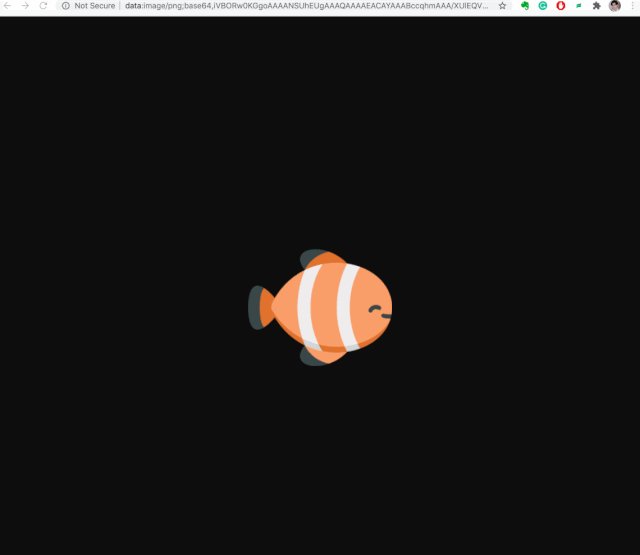
图像编码处理

处理网页图片时,我们一般采用两种手段:一是引入外部资源链接,二是将图片转换成Data URI格式。若将小图片转换成Data URI格式并直接嵌入到代码中,就能降低HTTP请求的频率,从而提升页面加载的效率。在我之前运营的图片分享网站上,我实施了一种策略,将部分图标转换成了Data URI格式,并将其直接嵌入到了代码里。结果,页面的加载速度几乎实现了瞬间响应。这样的做法简化了请求流程,就好比消除了几个交通繁忙的收费站,从而使得页面的加载速度自然而然地得到了提高。
在如今这个追求迅速反应的时代,网页的加载速度显得尤为关键。通过削减HTTP请求,我们能够显著提升加载效率,尤其是对于那些网络状况不佳或流量受限的用户,这样的优化将让他们能够更加顺畅地浏览网页。
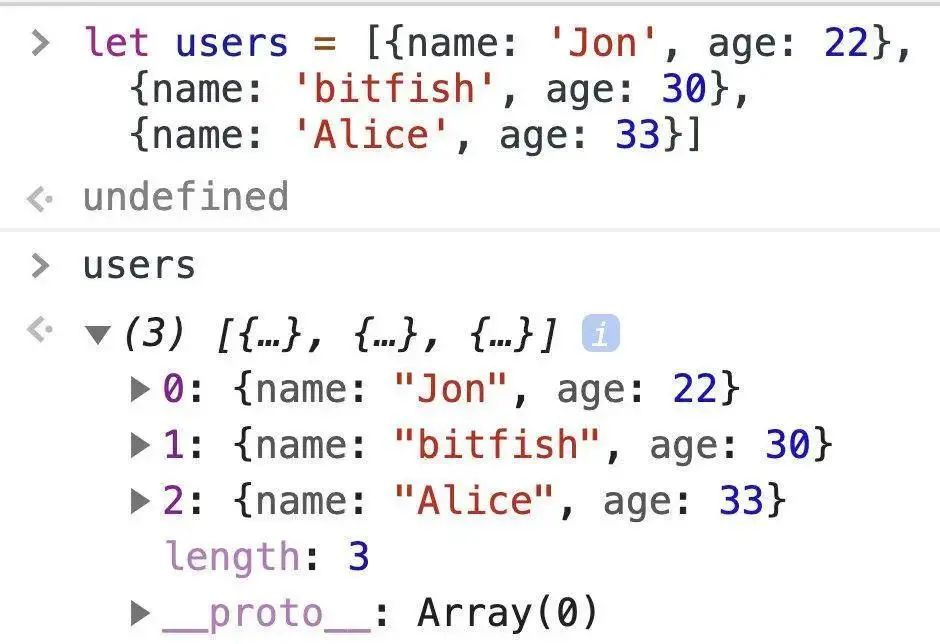
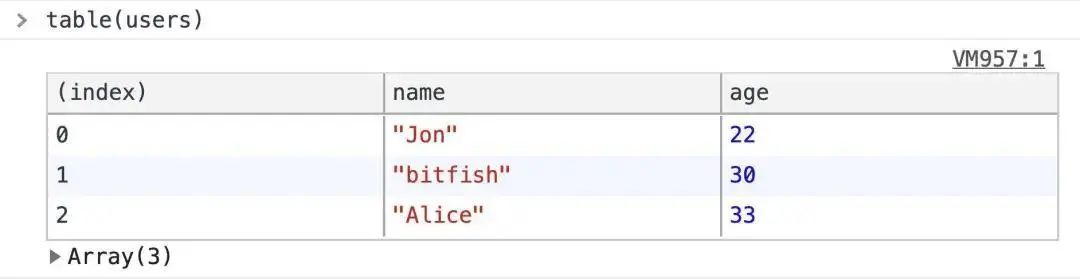
数组表格展示

数组较长,元素种类丰富,理解起来确实有些困难。然而,Chrome浏览器具备表格展示的功能,能够将数组中的对象列表以直观的形式展现出来。对于技术团队而言,在处理大量用户信息时,借助这一功能,他们能够迅速将用户数据整理成表格,从而快速梳理出数据之间的关联。这好比将杂乱无章的物品井然有序地陈列在货架上,既一目了然,又便于识别。
在表格里,信息是按照列的顺序来排列的,这样查找所需资料会更加方便。此外,即便是那些结构繁杂的嵌套数组,通过表格的呈现,它们的层级关系也能够清晰呈现,这极大地减少了我们理解复杂数据结构的难度。
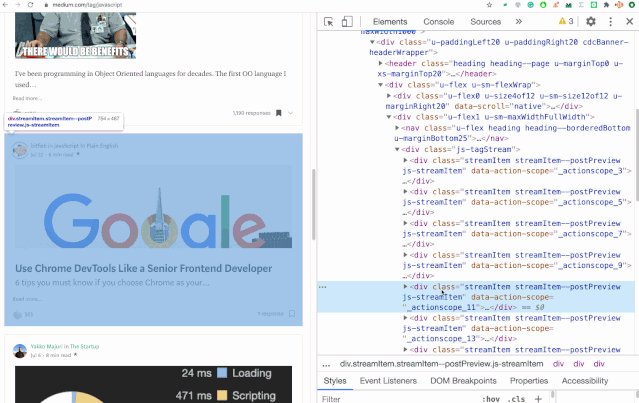
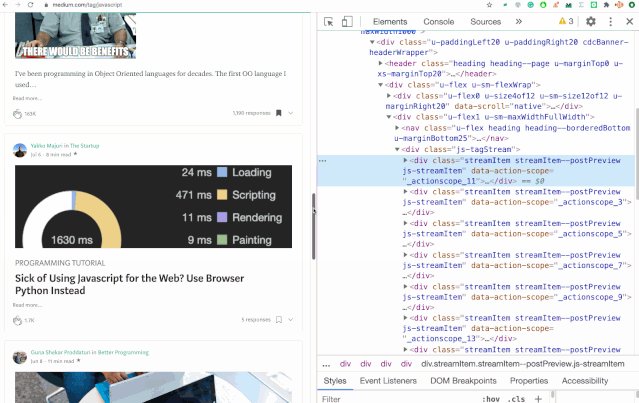
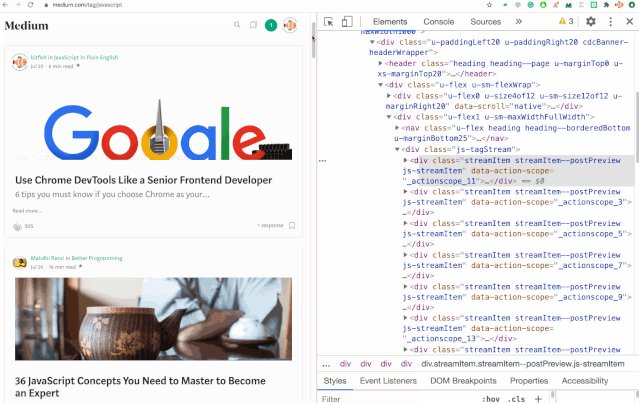
DOM元素操作

进行用户界面测试时,我们常常需要调整网页的DOM元素排列。我们可以在“元素”面板中进行操作,通过拖拽来改变HTML元素的显示位置。特别是在设计移动端页面时,设计师可以直接在面板上拖动div元素,以此来调整页面布局。这样的操作使得网页布局能够实时更新,整个过程既直观又便捷。这个过程就像拼装积木,可以自由调整各个部件的位置,从而组合成我们想要的页面布局。
$0是一个具有特殊意义的变量,其作用在于指向“元素”面板中所选定的DOM元素。当我们需要频繁地对某个特定元素进行操作时,$0可以帮助我们迅速定位并执行相关操作,从而有效提升工作效率。可以说,$0是我们寻找和定位元素时的得力助手。
调整CSS样式时,若遇到需要隐藏某个元素的情况,我们该如何快速有效地处理?期待在评论区看到您宝贵的经验分享。若您觉得这篇文章对您有所启发,不妨点赞或将其转发。